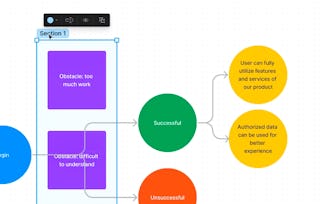
En este proyecto guiado crearás un wireframe de alta fidelidad de una landing page, ideal para analizar la estructura de la página, su experiencia e interfaz de usuario, facilitando el proceso de construcción a la hora de programar.

Ends soon: Gain next-level skills with Coursera Plus for $199 (regularly $399). Save now.

Crea diseños y prototipos de alta fidelidad en Figma

Instructor: Kristhian Alexander Hueso
2,587 already enrolled
Included with
(60 reviews)
Recommended experience
What you'll learn
Entenderás algunas funciones y herramientas en el espacio de trabajo de Figma
Construirás un wireframe de alta fidelidad
Identificarás las características de un prototipo o wireframe de alta fidelidad
Skills you'll practice
Details to know

Add to your LinkedIn profile
Only available on desktop
See how employees at top companies are mastering in-demand skills

Learn, practice, and apply job-ready skills in less than 2 hours
- Receive training from industry experts
- Gain hands-on experience solving real-world job tasks
- Build confidence using the latest tools and technologies

About this Guided Project
Learn step-by-step
In a video that plays in a split-screen with your work area, your instructor will walk you through these steps:
Introducción
Estructura Básica
Diseño de cabecera
Práctica opcional
Detalles cuerpo
Componentes e instancias
Práctica final
Recommended experience
Conocimientos básicos sobre la estructura visual de un sitio web
7 project images
Instructor

Offered by
How you'll learn
Skill-based, hands-on learning
Practice new skills by completing job-related tasks.
Expert guidance
Follow along with pre-recorded videos from experts using a unique side-by-side interface.
No downloads or installation required
Access the tools and resources you need in a pre-configured cloud workspace.
Available only on desktop
This Guided Project is designed for laptops or desktop computers with a reliable Internet connection, not mobile devices.
Why people choose Coursera for their career




Learner reviews
60 reviews
- 5 stars
63.33%
- 4 stars
28.33%
- 3 stars
5%
- 2 stars
1.66%
- 1 star
1.66%
Showing 3 of 60
Reviewed on Feb 19, 2024
Práctico y de mucha utilidad, simple para abrir tus primeros pasos en figma
Reviewed on Jan 11, 2024
Me gusto que fue fácil y rápido su aprendizaje con los videos guiado, espero toda su plataforma sea así siempre.
Reviewed on Oct 9, 2022
Excelente mis felicitaciones al equipo por este programa
You might also like
 Status: Free Trial
Status: Free Trial Status: Free Trial
Status: Free Trial Status: Free Trial
Status: Free Trial Status: Free Trial
Status: Free Trial
Frequently asked questions
Because your workspace contains a cloud desktop that is sized for a laptop or desktop computer, Guided Projects are not available on your mobile device.
Guided Project instructors are subject matter experts who have experience in the skill, tool or domain of their project and are passionate about sharing their knowledge to impact millions of learners around the world.
You can download and keep any of your created files from the Guided Project. To do so, you can use the “File Browser” feature while you are accessing your cloud desktop.





