In this 2-hour long project-based course, you will learn how to create an interactive wireframe for a social book reading app with Mockplus, drafting an interaction flowchart in connect mode, drawing the wireframe with multiple components, adding interactive elements, grouping, ordering and aligning the components on screen with the aid of grids and guides, and finally previewing and testing.

Enjoy unlimited growth with a year of Coursera Plus for $199 (regularly $399). Save now.

Draw an interactive wireframe in Mockplus

Instructor: Angelo Paolillo
2,499 already enrolled
Included with
(14 reviews)
What you'll learn
Draw an interaction flowchart and mobile wireframe
Add interactive elements
Organize components, preview and test
Skills you'll practice
Details to know

Add to your LinkedIn profile
Only available on desktop
See how employees at top companies are mastering in-demand skills

Learn, practice, and apply job-ready skills in less than 2 hours
- Receive training from industry experts
- Gain hands-on experience solving real-world job tasks
- Build confidence using the latest tools and technologies

About this Guided Project
Learn step-by-step
In a video that plays in a split-screen with your work area, your instructor will walk you through these steps:
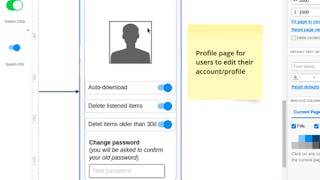
Create an account and set up the canvas
Draw the interaction flowchart in connect mode
Create pages, draw headers and image placeholders
Draw the homepage content
Add icons
Group, order and align
Create sub artboards and add interactions
PRACTICE : Draw the book details page
PRACTICE: Preview and test
FINAL PRACTICE: Create a movie theater app wireframe
10 project images
Instructor

Offered by
How you'll learn
Skill-based, hands-on learning
Practice new skills by completing job-related tasks.
Expert guidance
Follow along with pre-recorded videos from experts using a unique side-by-side interface.
No downloads or installation required
Access the tools and resources you need in a pre-configured cloud workspace.
Available only on desktop
This Guided Project is designed for laptops or desktop computers with a reliable Internet connection, not mobile devices.
Why people choose Coursera for their career




You might also like

Coursera
 Status: Preview
Status: Preview

Open new doors with Coursera Plus
Unlimited access to 10,000+ world-class courses, hands-on projects, and job-ready certificate programs - all included in your subscription
Advance your career with an online degree
Earn a degree from world-class universities - 100% online
Join over 3,400 global companies that choose Coursera for Business
Upskill your employees to excel in the digital economy
Frequently asked questions
Because your workspace contains a cloud desktop that is sized for a laptop or desktop computer, Guided Projects are not available on your mobile device.
Guided Project instructors are subject matter experts who have experience in the skill, tool or domain of their project and are passionate about sharing their knowledge to impact millions of learners around the world.
You can download and keep any of your created files from the Guided Project. To do so, you can use the “File Browser” feature while you are accessing your cloud desktop.